Практические работы в редакторе frontpage. Создание Web-страниц при помощи программы FrontPage
Таблицы полезны для порядка информации. Особенно, они имеют преимущество в создании внешнего вида нескольких колонок текста.
Там нет никакого способа, использовать “tab” в HTML, и вы должны избегать использования «пробела», чтобы контролировать расстояние, где все будет видно уже на веб-странице, которая выглядит хорошо для вашего читателя, только если он или она имеют те же настройки компьютера, что и вы. В качестве альтернативы можно создать таблицу без полей. Простые таблицы создавать легко, однако, по опыту, создание или редактирование сложных таблиц может потребовать прямой тег HTML манипуляции.
Создание таблицы
Чтобы вставить таблицу:
1)Выберите инструмент «Вставить таблицу» 2)Нажмите и перетащите таблицу, размера всплывающего окна, чтобы выбрать число строк и столбцов, которые вы хотите видеть в своей таблице. Когда вы отпустите кнопку мышки, заданная таблица появится на вашем документе. ПРИМЕЧАНИЕ: Лучше всего, если вы можете выставить заранее количество столбцов -это сэкономит вам время в процессе работы. Таблица будет отображаться на веб-странице в процессе разработки с пунктирными линиями, так что вы можете легко работать с таблицей. Пунктирные линии указывают, что линии не будут отображаться на сайте. Работа с таблицами
ПРИМЕЧАНИЕ: Каждый раз, когда вы хотите работать с таблицей, сначала, вы должны кликнуть по таблице и поместить курсор внутри таблицы, в нужное вам место. В противном случае, вы увидите, что пункты меню «Таблица» – серые, что значит, они недоступны для вас. Чтобы настроить ширину столбцов и высоту строк, наведите курсор мыши на границе, которую вы хотите настроить. Наведите указатель мыши очень медленно, пока не увидите изменение курсора на двустороннюю стрелку (она довольно чувствительна, делайте это медленно), а затем нажмите и перетащите к новым размерам. Чтобы ввести данные в таблицу, наведите курсор мыши на клетку и начните печатать. Для перемещения из ячейки в ячейку, нажимайте клавишу “tab” на клавиатуре или нажмите курсор мыши в клетке, на которую вы хотите переместиться. Чтобы добавить дополнительную строку в таблице в конце, поместите курсор в правом нижнем углу ячейки и нажмите клавишу “tab” на клавиатуре. Чтобы выбрать таблицу / столбец / строку / ячейку, щелкните в строке или столбце, который вы хотите выбрать, затем в меню найти и выбрать Таблица / колонки / строки / ячейка (в зависимости от того, которую вы хотите выбрать). Чтобы вставить строку или столбец, щелкните в строке или столбце, рядом с которым вы хотите сделать вставку. Далее Меню /Таблица / Вставка: строки или столбцы. В диалоговом окне выберите либо строки или столбцы. В приведенном ниже примере выбраны столбцы, поэтому расположение указано слева или вправо от выбора вставки. Чтобы удалить отдельные клетки, полные строки или столбцы, установите курсор в нужное место (в клетке, в строке или в столбце), а затем выберите элемент (как описано выше), который вы хотите удалить. После выбора элемента, из меню выберите Таблица / Удалить ячейки. Чтобы объединить ячейки, выделите ячейки, как описано выше, в меню выберите Таблица / Объединить ячейки. Чтобы разделить клетки, поместите курсор в ячейке, которую следует разделить. Тогда из меню выберите Таблица / Разбить ячейки. В диалоговом окне выберите разбить ячейку на столбцы или строки, и укажите количество столбцов или строк, как вы хотите. Панель инструментов Таблицы
Панель инструментов таблицы предоставляет вам простой доступ ко многим из тех же функций, которые можно выполнять с помощью меню Таблица. В зависимости от того, как опции Главной страницы установлены на вашем компьютере, панель инструментов может отображаться в любое время, каждый раз как вы работаете с таблицами. Если у вас так не происходит, а вы хотите, то в меню выберите Вид / Панели / Таблица. В дополнение к табличным функциям, которые вы можете получить в меню, вы можете: *Добавить таблицу или дополнительные ячейки в таблице: нажмите на значок карандаша, экранное изображение / инструмент табличный карандаш. Нажмите и перетащите курсор (который будет выглядеть как карандаш) вертикально или горизонтально, чтобы нарисовать новую ячейку на вашей таблице. *Удалить клеточную стенку из существующей таблицы: нажмите на значок ластика, экранное изображение / значок табличный ластик. Нажмите и перетащите курсор (который будет выглядеть как ластик) над границей ячейки (вы увидите линии, которые будут удалены, красного цвета), которую нужно удалить, а когда вы отпустите кнопку мыши, границы будут удалены. Чтобы «выключить» либо карандаш либо ластик, нажмите клавишу *Распределить столбцы или строки равномерно: после того как границы таблицы настроены, вы можете обнаружить, что вы просто хотите вернуть все обратно, тогда выберите снова “начать все сначала”. Выделите строки или столбцы, которые вы хотите равномерно распределить, затем выберите, соответственно, значок “равномерно распределить”, экранное изображение / распределить ячейки таблицы равномерно. *Размер таблицы в соответствии с содержанием в ней. Таблицы всегда вставляются по полной ширине. Вместо того, чтобы пытаться угадать, насколько широкой таблица должна быть, чтобы разместить содержимое, щелкните значок Auto Fit . Таблица & Свойства ячейки
Вы можете установить такие свойства таблицы, как фон и границы цветов, интервал и выравнивание текста в виде таблицы. Убедитесь, что курсор находится на таблице. В меню выберите Таблица / Свойства. В диалоговом окне «Свойства таблицы», вы можете выбрать много вариантов для таблицы, но вам нужны только некоторые, которые вам понадобятся, чтобы делать следующее: *Инструменты компоновки. Инструменты компоновки позволяют создавать конкретные макеты для оформления страницы. *Размер. Эта опция позволяет указать количество строк и столбцов, которые вы хотите, чтобы имела ваша страница. Добавьте свойства таблицы после уже установки таблицы, а затем сделайте выбор в списке «Размер», чтобы создать соответствующие размеры. – Выравнивание, эта опция будет позиционировать таблицу на веб-странице. – Ширина, этот параметр определяет ширину общей таблицы. Установка ширины таблицы в процентах является более гибким ходом, с точки зрения дизайна (таблицы с фиксированными размерами пикселей не отрегулировать с размерами окна браузера пользователя и это может потребовать горизонтальной прокрутки, если таблица шире, чем окно браузера). ПРИМЕЧАНИЕ: главная страница имеет причуды, например, если нажать и тащить, чтобы изменить размер ячейки таблицы или полей, то он часто меняет разные настройки ширины процентов к определенному числу пикселей. Моя рекомендация состоит в том, что когда вы установили размер вашей таблицы и клетки внутри, то откройте диалоговое окно свойств таблицы и измените настройку пикселей в процентах (просто нажмите на другую кнопку). – Размещение, этот параметр определяет положение таблицы по отношению к другим объектам на странице. Когда это положение ставится по умолчанию, другие объекты появляются либо ниже, либо только над таблицей. – Высота. В целом, вы не должны указывать высоту для вашей таблицы. Пусть это настроится в соответствии с потребностями таблицы, как показано на мониторе. В противном случае, вы сможете «расправиться» с большим количеством “белого пространства”, которое вам не нужно.




Практическая работа
Создайте папку Мой сайт в своей папке.
Запустить программу FrontPage (Пуск R Все программы R Microsoft Office - Microsoft Office FrontPage2003).
Создайте новый сайт Файл - Создать . В Области задач (окно справа) щелкните на ссылке - Одностраничный Web-узел .
В открывшемся окне Шаблоны веб-узлов щелкните на кнопке Обзор, откройте в этом окне в строке Папка -Мой компьютер - Общие документы, найдите свою папку и в ней выделите одним щелчком папку Мой сайт и нажмите кнопку Открыть.
В этом же окне в списке шаблонов выберите Одностраничный Web -узел и щелкните ОК .
Откройте первую страницу сайта, дважды щелкнув имя index.htm в списке папок.
Щелкните правой кнопкой мыши в любом месте страницы и в контекстном меню выберите Свойства страницы - вкладку Общие и в строке Название введите имя страницы (например, Главная страница ) - ОК.
1).
2).
3).
4).
5).
10)
6).
7).
8).
Вставьте таблицу из 3 столбцов и 7 строк. Для этого в меню Таблица выберите команду Вставить -Таблицу , задайте количество строк - 7, столбцов - 3. В разделе Границы введите размер 0 , щелкните ОК.
Объедините ячейки, как показано на рисунке.
Уменьшите размер левой колонки таблицы (потянуть за правую границу колонки влево).
меню Файл - Сохранить )
Вставка рисунка в качестве фонового изображения. В меню Формат щелкните Фон . В открывшемся окне перейдите на вкладку Форматирование и щелкните кнопку Обзор . Далее Мои документы - Мои рисунки - Рисунок 1 . Выделите нужный файл - Открыть - ОК . (Чтобы просмотреть имеющиеся рисунки, на панели инструментов окна Рисунок нужно щелкнуть на кнопке Представления и выбрать Эскизы )
Введите в строку 1 таблицы заголовок страницы Мой город . Для заголовка можно использовать объект Word Art.
Вставьте рисунок в ячейку 2 . Для этого щелкните левой кнопкой мыши внутри данной ячейки. В меню Вставка выберите Рисунок , а затем Из файла . В открывшемся окне Рисунок в строке Папка выберите Мои документы - Мои рисунки - Наш грод. Выделите файл gerb и щ елкните ОК . Аналогично вставьте рисунок в ячейку 4.
В строке 9 создайте бегущую строку. Для этого щелкните левой кнопкой мыши внутри данной строки. В менюВставка выберите Веб-компонент - эффект бегущая строка - Готово. В строке Текст введите Комсомольк-на-Амуре - город, в котором я живу и щ елкните ОК .
Просмотрите получившуюся страницу, щелкнув в нижней части окна на кнопкеПросмотр.
Вернитесь в режим Конструктор , щелкнув на соответствующей кнопке.
Внесите изменения в созданные элементы (размер, расположение на странице, цвет), если это необходимо.
Введите в ячейку 3 текст стихотворения:
Я на небо взгляну - и утонет мой взор,
Я как будто лечу, рассекая простор.
Я на сопки взгляну - запоёт тут душа
До чего же тайга хороша, хороша!
Я увижу Амур - и на сердце теплей,
И спокойнее как-то, и веселей.
Среди этой природы, средь такой красоты/
Вырос город надежды и город мечты.
В Комсомольске живу я, и этим горжусь,
Сделать краше и лучше свой город стремлюсь.
Е. Смирнова
Выполните форматирование текста.
Сохраните созданную страницу (меню Файл - Сохранить )
Разбейте ячейку 10 на 4 столбца (установите курсор внутри ячейки , щёлкните правой кнопкой мыши, выберите в контекстном меню команду Разбить ячейки, задайте нужное количество столбцов ).
Вставьте рисунки в образовавшиеся ячейки. Смотрите образцы страниц в папке Temp на Server - Внешний вид страниц.
Создание активной кнопки:
Установите курсор внутри ячейки 5.
Вставка выберите Веб-компонент - эффект интерактивная кнопка - Готово
В открывшемся окне Меняющаяся кнопка выберите вид кнопки, в поле Текст введите текст На главную
Установите стиль шрифта надписи кнопки, щелкнув вкладку Шрифт. Здесь же можно выбрать Цвет кнопки Исходный, Цвет при наведении, Цвет при нажатии. На вкладке Рисунок щелкните переключатель Использовать для кнопки формат GIF и прозрачный фон.
Скопируйте эту кнопку в ячейки 6,7 и 8.
Измените параметры на второй кнопке. Для этого щелкните на ней правой кнопкой мыши - команда Свойства кнопки. Текст На главную замените на История. Щелкните ОК.
Аналогично измените параметры на третьей и четвёртой кнопке. Текст На главную замените на Памятники иПредприятия соответственно.
Сохраните созданную страницу (меню Файл - Сохранить )
Создайте вторую страницу сайта.
Перейдите на вкладку Веб-узел.
Выделите строку index.htm - index_копия(1).htm. Щелкните правой кнопкой мыши на имени, выберите команду Переименовать. Замените имя index_копия(1).htm на st2.htm Нажмите клавишу Tab.
Замените текст названия Главная страница на История города.
st2.htm
Замените заголовок страницы Мой город на Это нашей истории строки .
Удалите стихотворение, которое вводили на Главной странице . Вместо него введите текст:
10 мая 1932 г. С пароходами "Колумб" и "Коминтерн" высадилась первая партия комсомольцев - строителей завода и будущего города.
16 июля 1932 г. Вступил в строй лесозавод - первое промышленное предприятие Комсомольска.
10 декабря 1932 г. Президиум ВЦИК постановил переименовать село Пермское Нижне-Тамбовского района в город Комсомольск-на-Амуре.
26 мая 1933 г. Начато строительство завода "Амурсталь".
25 марта 1936 г. Сдана в эксплуатацию телефонная станция, на 600 абонентов.
12 июня 1938 г. Судостроители Комсомольска заложили первое судно.
15 февраля 1942 г. Завод "Амурсталь" вступил в строй.
Октябрь 1949 г. Сдан в эксплуатацию первый жилой микрорайон - 15-й квартал.
5 декабря 1961 г. Прошли трамваи по новой линии: площадь Металлургов - Дзёмги.
10 июня 1967 г. Президиум Верховного Совета СССР наградил Комсомольск-на-Амуре орденом Ленина.
Отформатируйте текст по вашему усмотрению.
Удалите фотографии, которые использовались на Главной странице и вставьте новые, как показано на образце (читайте п.22) .
Сохраните созданную страницу (меню Файл - Сохранить )
Создайте третью страницу сайта.
Перейдите на вкладку Веб-узел.
Выделите строку st2.htm одним щелчком левой кнопки мыши и скопируйте ее. В этом же окне появилась еще одна строка - st2_копия(1).htm st2_копия(1).htm наst3.htm Нажмите клавишу Tab.
Замените текст названия История города на Памятные места.
Двойным щелчком мыши откройте скопированную страницуst3.htm
Замените заголовок страницы Это нашей истории строки на Памятные места.
п.22) .
Сохраните созданную страницу (меню Файл - Сохранить )
Создайте четвёртую страницу сайта.
Перейдите на вкладку Веб-узел.
Выделите строку st3.htm одним щелчком левой кнопки мыши и скопируйте ее. В этом же окне появилась еще одна строка - st3_копия(1).htm Выделите эту строку, затем еще раз щелкните на имени левой кнопкой мыши. Замените имя st3_копия(1).htm наst4.htm Нажмите клавишу Tab.
Замените текст названия Памятные места на Предприятия города.
Двойным щелчком мыши откройте скопированную страницуst4.htm
Замените заголовок страницы Памятные места на Предприятия города.
Удалите текст и фотографии, которые вы использовали на предыдущей странице, и замените их на новые как показано на образце (читайте п.22) .
Сохраните созданную страницу (меню Файл - Сохранить )
Настройте переходы активных кнопок на соответствующие страницы. Для этого щелкните правой кнопкой мыши на созданной кнопке На главную , в контекстном меню выберите пункт Свойства кнопки. В открывшемся окнеМеняющиеся кнопки щелкните на кнопке Обзор и выделите файл index.htm. Щелкните ОК . Аналогично настройте действие остальных кнопок. Кнопка На главную должна переходить на файл index.htm , кнопкаИстория - на страницу st2.htm , кнопкаПамятники - на страницу st3.htm , кнопкаПредприятия - на страницуst4.htm
Сохраните созданную страницу (меню Файл - Сохранить )
Повторите эти действия на страницахindex.htm, st2.htm, st3.htm
Сохраните изменения на каждой странице (меню Файл - Сохранить )
Внесите изменения в созданные страницы по своему усмотрению (вставьте дополнительные рисунки, текст и т. д.)
После каждого изменения не забывайте сохранять каждую страницу (меню Файл - Сохранить )
Закройте все окна. Откройте файл index.htm из вашей папки Мой сайт и просмотрите созданный сайт.
Проверьте переходы всех кнопок и гиперссылок на каждой странице. Если необходимо внести изменения, то запустить программу FrontPage, откройте нужную страницу, внесите изменения и обязательно сохраните их.
Откройте созданные HTML файлы в блокноте и просмотрите программные коды
Поурочные
планы
по программе
Front Page
Преподаватель: Забелина М.В.
1

Тема: Интерфейс программы Front Page 2003. Меню
программы. Создание сайта с помощью мастера.
Цель:
Дать понятие Web – страницы, научить учащихся строить веб –
страницы;
Ход урока.
1. Организационный момент
Сообщение темы и цели урока
2. Объяснение новой темы
2.1 Введение
Webсайт (Webузел) это набор связанных между собой близких по
смыслу Webстраниц и файлов. Сайты обычно посвящены какойто
определённой теме и содержат информацию, относящуюся к частному лицу
или компании. В программе Front Page существуют так называемые мастера
(wizards), которые шаг за шагом позволяют создавать сайт, и шаблоны
(templates), представляющие собой встроенные страницы, содержащие
необходимое форматирование для создания и настройки создаваемых вами
страниц. Мастера и шаблоны позволяют создавать сайты различных типов.
На каждом сайте существует одна особенная страница, называемая
домашней, или главной (homepage). Все посетители вашего сайта сначала
попадают на эту страницу. Щёлкнув на той или иной гиперссылке,
пользователи смогут попасть и на другие страницы вашего сайта, или даже на
страницы других сайтов.
Гиперссылка это текст или изображение на Webстранице, при
щелчке на котором происходит переход к другой Webстранице или сайту.
Сайт размещается на сервере компьютере, предоставляющем доступ к
страницам посетителям сайта. При помощи Front Page вы можете создавать
сайт непосредственно в файловой системе вашего компьютера, а затем, когда
он будет готов, опубликовать его на сервере.
2

Создание вебстраниц требует от человека знания языка гипертекстовой
разметки (HTML -
Hypertext
Markup
Language). Программа
Front Page позволяет
любому пользователю,
даже
HTML
неграмотному, расска
зать о себе всему миру,
используя
неограниченные воз
можности Интернета.
Каковы же технические
возможности
этой
удивительной
программы? С ее
помощью Вы сможете создать собственный сайт на основе готового шаблона
или под чутким руководством мастера. Шаблоны и мастера создают
отдельные страницы, сами объединяют их в сайт, создавая переходы между
ними, и при этом не связывают Вашу инициативу, т.к. предоставляют
возможность вставлять тексты, изображения, гиперссылки на страницы.
Несомненным преимуществом мастера является то, что он создает страницы с
готовым набором элементов, которые при необходимости Вы можете
отформатировать по собственному желанию.
При первом запуске программы Front Page Вы увидите окно, очень
напоминающее окна текстового редактора Word или электронных таблиц
Excel. Это и не удивительно, поскольку все эти программы входят в один
пакет офисных программ и поэтому имеют сходный интерфейс.
Окно программы FrontPage разделено на три части, каждая из
которых позволяет поразному управлять Webсайтом.
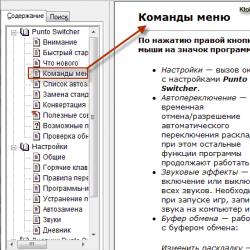
Список папок – Панель режимов просмотра – позволяет легко
переключаться между режимом просмотра структуры Webсайта
и его страницами.
Папки FrontPage
После установки FrontPage, на жестком диске вашего компьютера
создается папка MyWebs. По умолчанию в этой папке будут сохраняться
все Webсайты, создаваемые вами в программе FrontPage. Каждый сайт
сохраняется в отдельной папке, вложенной в папку MyWebs.
При создании нового сайта создается по меньшей мере три
дополнительных папки, в которых будут храниться файлы и страницы нового
сайта.
Главная
папка
Папка, в которой по умолчанию хранятся файлы ваших Web
страниц, изображения, а также классы Java
3

Private
Images
В этой папке FrontPage размещает файлы, необходимые для
организации и управления вашим Webсайтом. Ни при каких
обстоятельствах не следует удалять или модифицировать
содержимое этой папки
В этой папке можно по желанию хранить графические
изображения, которые используются в вашем сайте. Если
изображений много, то их лучше всего хранить именно в этой
папке, чтобы не загромождать главную
Кроме этих трех папок можно создавать и любые другие, в которых вы
будете размещать определенные группы файлов.
2.2 Создание веб – страницы с нуля.
Простейший путь создания собственного вебузла - использование
шаблонов и мастеров.
1. Возьмем команду
Файл, Создать.
2. Справа появиться
панель, в которой
мы
должны
выбрать:
Другие
шаблону веб –
узлов.
3. В появившемся
окне выберем:
Пустой веб – узел.
по
кнопке Обзор, для
того, чтобы определить место нашего веб – узла.
4. Щелкнем
Внимание! Посмотрите последовательность выполнения четвертого пункта:
4

1.
2. В этом окне необходимо выбрать место веб – узла. Например, щелкнуть
по словам Мои документы
3. Можно с помощью кнопки
создать свою папку (т.е ввести имя
с клавиатуры и нажать ОК).
После чего взять кнопку ОТКРЫТЬ!
4. Щелкнуть 2 раза левой кнопкой
мыши в окно, находящееся выше
кнопки обзор и ввести название веб –
узла (вводить имя необходимо после
самой последней черты \.)
Например:
С:\Мои документы\Иванова\Мой
сайт
Имя нашей папки, в которой храниться
веб – узел
Название нашего сайта
5.
Нажимаем кнопку ОК.
5

Продолжаем создавать сайт. Теперь необходимо создать страницы нашего
сайта. Для этого перейдем в режим переходов командой: Вид, Переходы.
7. Щелкнем по пустому экрану правой
кнопкой мыши 1 раз и в появившемся меню
выберем команду Создать, Верхнюю
страницу.
8. Появиться страница, именуемая Домашней.
9. Все остальные страницы создаются
щелчком правой кнопкой мыши на домашней
странице(!), взяв команду Вставка, страницу
10. Переименуем страницы. Щелкнем по нужной странице 1 раз пр. кн. мыши
и в появившемся меню выберем команду Переименовать.
11. Начнем оформлять страницы и для
этого щелкнем по главной (домашней)
странице 2 раза левой кнопкой мыши.
Вот что у вас получилось:
12. Теперь необходимо установить общие
границы.
Общие границы - это границы страниц,
которые одинаково отображаются на всех
страницах вебузла. Однако при этом у Вас
остается возможность создать границы только
для одной страницы вебузла, чтобы она
отличалась от других.
Откройте меню «Формат» и щелкните по
имени команды «Общие границы». На экране
появится окно диалога, как на рисунке.
В этом окне установите флажки напротив названий нужных границ (Сверху,
Включить кнопки переходов, Слева, Включить кнопки переходов). При
этом следует иметь в виду, что на верхней, левой и правой границах можно
разместить кнопки навигации по вебузлу. Программа это сделает
самостоятельно, если Вы установите соответствующий флажок.
Что делать, если в меню Формат команда Общие границы
недоступна:
6

Сервис,
1. Параметры страницы
2. Разработка,
3.
Поставьте
галочку
напротив слов Общие
границы
4. Нажмите ОК
Вот как будет выглядеть ваша страница, если вы поставите галочки около
слов: Сверху,
Включить кнопки переходов,
Справа,
Включить кнопки переходов.
.
Справа и Снизу галочки ставить нет надобности, так как это загромоздит
вашу станицу
Теперь необходимо включить кнопки переходов:
Щелкните 1 раз пр. кн. мыши на словах: Измените свойства этой панели
для отображения на ней гиперссылок.
В появившемся меню выберите команду: Свойства Панель ссылок.
Вот как будет выглядеть экран:
Поставьте точку около слов: Дочерние страницы домашней, и нажмите
Перейдите на другие страницы и сделайте то же самое, если у вас не будет
кнопок с гиперссылками.
кнопку ОК.
Переход на другие
вашего сайта
осуществляется с
панели Список
(находится слевой
вашего сайста)
Если данной панели
Вид, Список папок
страницы
помощью
папок
стороны
нет:
7

Щелчок по нужной странице
перенесет вас на данную
страницу
ИЛИ:
В верхней части вашего сайта
есть несколько вкладок, которые
показывают,
какие страницы
вашего сайта вы посещали.
Переход на другие страницы сайта
можно делать с помощью этих вкладок.
Иногда на этих вкладках можно видеть название страницы и звездочку,
например: index*. Это значит, что страница не сохранена. Воспользуйтесь
командой Файл, Сохранить, и эта звездочка исчезнет, правда при малейшем
изменении чего – либо на вашей странице звездочка появиться опять
Удаление страницы:
Перейдем в режим переходов (Вид, Переходы), щелкнем по ненужной
странице 1 раз пр. кн. мыши и в появившемся меню выберем команду
Удалить.
В появившемся окне выберем команду Удалить страницу с веб узла
Сохранение веб – узла.
После того как вы создали сайт, необходимо все его страницы сохранить.
Для этого переходите на каждую страницу вашего сайта и в меню Файл
выберите команду Сохранить.
3. Практическая работа
Откройте заново программу.
Создайте свой сайт, который содержит 4 страницы. Назовите эти
страницы по временам года.
Включите все ссылки
4. Итог урока
Как включить общие границы?
Как переименовать страницы?
Как удалить страницы?
Тема: «Редактирование сайта. Добавление текста».
программы;
Продолжить работу над изучением информационных технологий;
Воспитывать интерес к предмету
Ход урока.
1. Организационный момент
Сообщение темы и цели урока
3. Проверка домашнего задания.
Для чего нужна программа Front Page?
8

Как включить общие границы?
Что делать, если команда Общие границы недоступна?
Создайте свой сайт, который содержит 3 страницы, перейдите на
домашнюю страницу.
4. Объяснение новой темы
1. Редактирование сайта
Для того чтобы открыть уже существующий сайт необходимо:
1. Открыть папку с названием вашего сайта.
2. Найти файл с именем INDEX и сделать 1 щелчок пр. кн. мыши на нем.
3. В появившемся меню выбрать команду Открыть с помощью
FrontPage.
Переименование названия
страницы
Щелкните по словам Домашняя
страница 1 раз пр. кн. мыши и в
появившемся меню
выберите
команду Свойства Объявления на
странице.
В
появившемся окне вместо слов Домашняя
страница
напишите свое название
страницы и нажмите кнопку ОК.
(В основном это используется для
домашней страницы)
2. Добавление текста
Создание текстов в данной программе ничем не отличается от этой же
операции в текстовом редакторе Word. Вы щелкаете мышью по нужному
месту страницы и пишете текст. Как и в Word, во время письма не нужно
следить за концом строки – Front Pаge самостоятельно переносит слова со
строки на строку.
Форматирование символов осуществляется
с помощью панели
Форматирования
Иногда, при наборе текста, промежуток между
строками бывает очень велик.
Для того, чтобы это убрать необходимо:
1. Выделить несколько строк.
2. Взять команду Формат, Абзац
3. В окне Интервал, перед поставьте цифру 0.
4. В окне Интервал, после поставьте цифру 0.
9

5. Нажмите ОК
4. Практическая работа
5. Итог урока
Тема: «Создание таблиц. Добавление бегущей строки».
Цель: Продолжить работу по ознакомлению с основными возможностями
программы;
Продолжить работу над изучением информационных технологий;
Воспитывать интерес к предмету
Ход урока.
1. Организационный момент
Сообщение темы и цели урока
3. Объяснение новой темы
1. Создание таблиц
Таблицы на веб – страницы помещаются с помощью кнопки Таблица,
Вставить, Таблицу.
Открывается окно, в котором задаются параметры таблицы:
В окне Размер устанавливается количество
строк и столбцов вашей таблицы.
В окне Границы устанавливается размер границ
таблицы,
в окне цвет – цвет границы
Если вы хотите чтобы у вас вся таблица была
определенного цвета установите в окне Фон,
Цвет нужный цвет.
Нажмите кнопку ОК.
Посмотрите результат:
В режиме Конструктор
В режиме Просмотр
Если вы измените Размер таблицы и вместо 1 поставите 0, тогда у вас таблица
будет с невидимыми границами в режиме Просмотр.
Посмотрите результат
10

В режиме Конструктор
Примечание:
Объединение ячеек:
В режиме Просмотр
1. Выделите ячейки, которые необходимо объединить
2. 1 раз пр. кн. мыши и взять команду Объединить ячейки
Изменение таблицы:
1. Щелчок 1 раз пр. кн. мыши на таблице и взять команду Свойства
таблицы
2. Создание бегущей строки
Чтобы привлечь внимание к фрагменту текста ил
заголовку, можно придать ему эффект бегущей
строки
1. Вставка, Веб – компонент
2. Курсор должен стоять на словах
Динамические эффекты, Бегущая строка.
3. Щелкните на кнопке Готово.
4.
5. В поле Текст необходимо ввести текст
бегущей строки.
5. с помощью специальных переключателей
можно:
Выбрать направление движения
строки(слева направо или справа
налево);
Регулировать задержку между последовательными сдвигами текста и
величину сдвига в пикселях;
Задавать режим перемещения текста (непрерывно);
Задать ширину и высоту прямоугольной области бегущей строки;
В окне Стиль,Формат, Шрифт – меняем шрифтовое оформление
Примечание:
11

Изменение бегущей строки
1.
Щелчок 1 раз пр. кн. мыши на бегущей строке и взять команду
Свойства бегущей строки.
3. Практическая работа.
Создайте страницу, на которую вставьте бегущую строку(сверху).
Создайте таблицу, состоящую из 1 строки и 2х столбцов, в которые
поместите какой – нибудь текст.
Создайте вторую таблицу, с невидимыми границами, состоящую из 1
строки и 2х столбцов, в которые также поместите какой – нибудь текст.
4. Итог урока.
С чем мы сегодня познакомились? Для чего нужна бегущая строка?
Как сделать таблицу с невидимыми границами? Приведите пример, для
чего бы была нужна таблица с невидимыми границами.
5. Выставление оценок.
Домашнее задание.
Тема: «Вставка и редактирование рисунков. Фотогаллерея».
Цель: Продолжить работу по ознакомлению с основными возможностями
программы;
Продолжить работу над изучением информационных технологий;
Воспитывать интерес к предмету
Ход урока.
1. Организационный момент
Сообщение темы и цели урока
2. Проверка домашнего задания.
3. Объяснение новой темы
1. Добавление рисунка
Редактор FrontPage позволяет загружать изображения из файлов
различных графических форматов: gif (обычный и анимированный), JPEG,
BMP, TIFF, TGA, RAS, EPS, PCX, PND, PCD и WMF. Можно поместить
готовый рисунок на страницу, взяв его из библиотеки картинок программы
FrontPage, из папки текущего сайта или одного из сайтов на локальном
диске, из любого графического файла на локальном диске. Установите
курсор мыши в нужное место.
1. Выберите команду Вставка, Рисунок, Из файла
2. Укажите местонахождение вставляемого файла, его имя и подтвердите
действия, щелкнув на кнопке
3. При необходимости измените
размеры рисунка. Для этого
достаточно перетащить мышью
из углов или сторон рамки.
FrontPage позволяет использовать
различные инструменты для придания
изображению требуемого вида и
12
ОК.
один

формы. Щелкните мышью на вставленном рисунке. Вокруг рисунка будет
отображена рамка, а в нижней части рабочего окна программы появится
панель инструментов Рисунки для работы с изображениями:
Рассмотрим более подробно все кнопки на панели
Рисунок
Название
Из файла
Открывает окно для вставки изображения
Действие
.
Текст
Абсолютное
Переместить
вперед
Помещает текст на рисунок. Это действие
возможно только с изображениями в формате gif.
Если же изображение сохранено в другом
формате, то на экране появиться окно с
предупреждением
в
Превращает
позиционированный. После щелчка по этой кнопке
рисунок можно перемещать в любое место веб –
страницы,
как позиционированный абзац.
Повторный щелчок по данной кнопке отменяет
позиционирование.
Перемещает выделенный рисунок на передний
план
обычный рисунок
Переместить
Перемещает выделенный рисунок на задний план
назад
Повернуть
влево
Повернуть
вправо
Отразить
слева направо
Отразить
сверху вниз
Увеличить
контрастность
Уменьшить
контрастность
Увеличить
яркость
Поворачивает рисунок на 900 против часовой
стрелки
Поворачивает рисунок на 900 по часовой стрелке
Создает
относительно вертикальной оси.
зеркальное отражение рисунка
зеркальное отражение рисунка
Создает
относительно горизонтальной оси.
Увеличивает контрастность изображения
Уменьшает контрастность изображения
Увеличивает яркость изображения
13

Уменьшить
Уменьшает яркость изображения
яркость
Обрезка
Удаляет край рисунка.
Тип линии
Установить прозрачный цвет
Цвет
Багетная рамка
Сокращение цветов
Выбрать
Гиперпрямоугольник
Ниперкруг
Гипермногоу
гольник
Выделить гиперобъекты
Восстановить
Особенности обрезки изображений
14
Создает рамку вокруг
изображения вокруг
из
указанного типа линий.
Делает выбранный вами цвет
прозрачным (через него будет
виден фон,
на котором
находится рисунок).
Изменяет цвет рисунка
на
на
на
с
по
границе
рисунка
Создает
выделенного
багетную рамку
Если после
изменения
размеров рисунка щелкнуть
по этой кнопке, файл будет
перезаписан
учетом
сделанных изменений.
Используется для выделения
графических объектов
Выделяет
рисунке
прямоугольную область для
создания гиперссылки
Выделяет
рисунке
окружность для создания
гиперссылки
Выделяет
рисунке
многоугольную область для
создания гиперссылки
Скрывает часть изображения,
которая не вошла в
гипермногоугольник,
гиперпрямоугольник,
гиперкруг.
удобно
использовать, когда границы
гиперобластей плохо видны на
рисунке.
Восстанавливает исходные
параметры рисунка.
Ее

Во всех программах Microsoft Office XP
сразу после щелчка по кнопке «Обрезка»
рисунок внешне не изменяется.
В
программе Front Page щелчок по этой
кнопке приводит к появлению пунктирной
рамки, выделяющей центральную часть
изображения.
Если еще раз щелкнуть по кнопке
«Обрезка», то исчезнет часть изображения,
находящаяся вне рамки. Чтобы самостоятельно определить область рисунка,
которая должна остаться на вебстранице, установите указатель мыши на один
из квадратиков, находящихся в углах в центрах каждой из сторон пунктирного
прямоугольника и перетаскивайте их мышью.
Использование кнопки «Цвет»
С помощью кнопки «Цвет» открывается список команд, с помощью
которых можно изменить формат рисунка и сделать изображение черно
белым, или в оттенках серого цвета, или превратить в подложку (команда
«Размытие»).
Проблема большого изображения
Чем больше изображение, тем оно занимает больше места на диске, тем
больше требуется времени для его загрузки. Решение проблемы состоит в
замене большого изображения его эскизом. Созданный эскиз становится
гиперссылкой, по которой программа просмотра (например, Internet Explorer)
выводит на экран оригинальный рисунок.
Чтобы создать эскиз, щелкните мышью по изображению, чтобы
появились панель инструментов «Рисунки». Затем на панели инструментов
щелкните по кнопке «Автоэскизы». Это приведет к тому, что размеры
рисунка уменьшатся, а вокруг него появится синяя рамка
Для изменения внешнего вида эскиза откройте меню «Сервис» и
выберите команду «Параметры страницы»
В окне диалога «Параметры страницы» перейдите на вкладку
«Автоэскизы» и установите нужные параметры
В этом окне задайте нужную ширину (например 50) и нажмите кнопку
ОК.
Уменьшите размер изображения, потянув за его углы.
Перейдите в режим Просмотра. Вот что у вас получиться:
Это в режиме Конструктора:
15

Это в режиме Просмотра:
Этот рисунок в режиме Просмотра является
гиперссылкой, щелкнув на котором у вас
получиться вот что:
2. Фотогалереи
Удобным способом расположения на
одной вебстранице множества фотографий является так называемая
фотогалерея. При ее создании большие изображения автоматически
заменяются эскизами.
Чтобы вставить фотогалерею на вебстраницу:
1)
2)
3)
Щелкните по имени команды «Создать фотоколлекцию»;
Далее работаем в окне «Свойства коллекции фотографий».
откройте меню «Вставка»;
переместите указатель мыши на строку «Рисунок»;
в дополнительном меню, которое откроется справа,
На вкладке «Рисунки» щелкаем мышью по
кнопке «Добавить», чтобы открыть список
команд вставки рисунков. Если рисунок
хранится в компьютере в виде файла, нужно
щелкнуть по строке «Рисунки из файлов».
Появится окно диалога «Открытие файла», с
которым Вы умеете работать.
необходимые
«Подпись»
рисунки,
Отобрав
воспользуйтесь полями
и
«Описание». При необходимости можно
изменить размеры эскизов.
Затем переходим на вкладку «Макет», чтобы выбрать способ расположения
эскизов на странице.
При горизонтальной компоновке изображения упорядочиваются по строкам и
под каждым эскизом помещается его описание.
Если выбран вариант «Коллаж», то описания не отображаются, но при
наведении указателя мыши на эскиз появляется подпись.
16

Границы
Организовать текст и изображение на экране можно или с помощью
таблиц, или используя такое декоративное средство, как горизонтальные
линии. Установите текстовый курсор в то место вебстраницы, где должна
пройти горизонтальная линия, откройте меню «Вставка» и щелкните по имени
команды «Горизонтальная линия».
Практическая работа
4.
5.
Итог урока
Выставление оценок
Тема: «Выбор темы для оформления страниц.
Добавление видео, звукового сопровождения. Анимация
текстов».
Цель: Продолжить работу по ознакомлению с основными возможностями
программы;
Продолжить работу над изучением информационных технологий;
Воспитывать интерес к предмету
Ход урока.
1. Организационный момент
Сообщение темы и цели урока
2. Проверка домашнего задания.
3. Объяснение новой темы
Выбор темы для оформления страниц
Чтобы придать сайту более цельный, эстетически привлекательный и
одновременно более профессиональный вид, желательно придерживаться
единого подхода при оформлении страниц - соблюдать определенную
цветовую гамму и стиль. Для облегчения этой задачи в программе FrontPage
используются темы.
Тема - это определенный набор элементов оформления и цветовых схем,
которые можно применить к страницам.
1. Выберите команду Формат, Тема.
Тема.
2. Просмотрите список тем, выберите
одну из них и щелкните по галочке, стоящей
этой теме.
На экране появится панель
на
17

3. В появившемся меню выберите команду: Применить как тему по
умолчанию, для того, что эта тема была применена на всех страницах вашего
сайта.
4. В появившемся далее окне
щелкните по кнопке ДА
Добавление
звукового
сопровождения
Наряду с различными специальными эффектами для «оживления» страниц
используются мультимедиа объекты: звук, видео, flashанимация и т. п.
Так, например, для любой страницы сайта можно выбрать фоновый звук
или музыку, которая будет воспроизводиться при открытии страницы. Для
этого нужно:
в режиме редактирования щелкнуть правой кнопкой мыши в любой
области страницы и в появившемся контекстном меню выбрать команду
Свойства страницы.
Появится окно Свойства страницы с открытой
вкладкой Общие;
в группе элементов управления Фоновый звук щелкнуть на кнопке Обзор
и в открывшемся окне Фоновый звук выбрать файл с музыкальным
фрагментом.
Добавление видео
Поместить видео на страницу сайта так же просто, как и добавить рисунок.
Чтобы поместить на страницу сайта видеоролик, надо установить текстовый
курсор в нужную позицию и выбрать команду Вставка, Рисунок,
Видеозапись. Далее следует указать имя файла с видеофрагментом. После
закрытия окна Видеозапись на страницу будет помещен прямоугольник,
обозначающий область вывода видеоизображения, в котором может
отображаться первый кадр видеофрагмента.
Затем надо щелкнуть правой кнопкой мыши на области вывода
видеоизображения и в появившемся контекстном меню выбрать команду
Свойства рисунка. Появится Свойства рисунка с открытой вкладкой
Видео.
Установка флажка При открытии файла указывает, что
воспроизведение видеоролика будет происходить каждый раз при загрузке
страницы в режим Просмотра. Установка флажка При наведении указателя
мыши позволяет запускать видеоролик при наведении на него указателя
мыши. В поле ввода со счетчиком Повторы можно указать, сколько раз
должен показываться ролик, или
установить флажок Всегда для
бесконечного воспроизведения.
Анимация текстов
Для
анимации текста
необходимо вывести на экран
18

панель инструментов «Эффекты DHTML». Для этого возьмите команду Вид,
Панели инструментов, Эффекты DHTML.
Когда нужная панель появится на экране, щелкните мышью по
анимируемому абзацу, чтобы текстовый курсор оказался внутри него.
Затем:
откройте поле со списком «Вкл» и выберите в нем
1)
при
произойти
событие,
анимация текста. Это может быть двойной щелчок, простой щелчок,
которого
должна
2)
откройте поле «Применить», чтобы выбрать эффект анимации.
Число предлагаемых эффектов зависит от выбранного в первом шаге
события: наибольшее число анимационных эффектов можно использовать при
открытии страницы, меньше всего - при наведении указателя мыши;
3) для таких эффектов, как «Влет», «Масштаб», «Появление» и
«Пружина» становится доступным поле, с помощью которого уточняются
эффекты. Например, изменение размера букв может происходить как в
сторону Их уменьшения, так и увеличения.
Если на панели инструментов нажата кнопка «Выделить эффекты
DHTML», то при обычном режиме просмотра абзацы, к которым применены
эффекты анимации, выделяются светлосиней плашкой. При предварительном
просмотре или при просмотре в окне Internet Explorer эту плашку не видно
4. Практическая работа
Отработка навыков, полученных на уроке.
5. Итог урока
Выставление оценок
Тема: «Создание гиперссылок.»
Цель: Продолжить работу по ознакомлению с основными возможностями
программы;
Продолжить работу над изучением информационных технологий;
Воспитывать интерес к предмету
Ход урока.
1. Организационный момент
Сообщение темы и цели урока
2. Проверка домашнего задания.
3. Объяснение новой темы
Способы вставки и редактирования гиперссылок в программе Front Page не
отличаются от тех, которые используются в текстовом редакторе Word .
Для создания гиперссылки необходимо выделить текст или графический
объект в документе и щелкнуть на нем 1 раз пр. кн. мыши. В появившемся
меню выбрать команду Гиперссылка. Выделенное слово окажется в поле
«Текст» в окне диалога «Добавление гиперссылки».
19

В левой части окна находится панель «Связать с», предназначенная для
выбора объекта гиперссылки. На рисунке показан вариант «Связать с файлом,
вебстраницей», поэтому в центральном большом поле отображается
содержимое папки, в которой хранится документ. Эта часть окна диалога
похожа на окно открытия документов, поэтому даже у очень неопытного
пользователя не возникает затруднений при работе с ней. Найди те файл,
который должен открываться при щелчке по гиперссылке, выделите его
щелчком мыши и закройте окно диалога с помощью кнопки «ОК». Так Вы
создали простую гиперссылку, выделенную в тексте синим цветом и
подчеркиванием. В том случае, если Вы хотите, чтобы при наведении
указателя мыши на гиперссылку являлся текст подсказки, до того, как Вы
закроете окно диалога, щелкните по кнопке «Подсказка» и в новом окне
диалога напишите текст.
Гиперссылка в документе может использоваться для отправки письма
по электронной почте. Эта техническая возможность текстового редактора
при умелом использовании оказывается ценной дидактической функцией,
особенно важной при организации дистанционного обучения детей
надомников: щелчок по гиперссылке запускает программу для создания и
отправки сообщений электронной почты, автоматически вставляет в поля
«Кому» и «Тема» составленную Вами информацию. Чтобы текстовый
редактор Word так реагировал на щелчок по гиперссылке, нужно в окне
диалога «Добавление гиперссылки» щелкнуть по кнопке со словами
«Электронной почтой» и заполнить необходимые поля.
Изменение и удаление гиперссылок
Как и все в этом мире, гиперссылки часто меняются. Например, может
измениться имя файла Webстраницы, на который указывает гиперссылка,
сама страница может быть перемещена на другой сайт или же просто
удалена. Если произошло подобное изменение, то ссылку, указывающую на
изменившийся файл, надо исправить.
а) изменение гиперссылок
1. Щелкните правой кнопкой мыши на ссылке, которую хотите исправить.
Откроется контесктное меню.
2. В контекстном меню выберите команду Свойства гиперссылки.
Откроется диалоговое окно Правка гиперссылки. Адрес исправляемой
гиперссылки будет указан в поле URL (неверный). Его следует заменить
на верный.
3. В списке файлов щелкните на нужном, а затем щелкните на кнопке Ok.
Адрес гиперссылки изменится и будет указывать на нужную страницу.
20

б) удаление гиперссылок
1. Щелкните правой кнопкой мыши на ссылке, которую хотите удалить.
Откроется контесктное меню.
2. Выберите команду Свойства гиперссылки. Откроется диалоговое окно
Правка гиперссылки. Текст в поле URL будет выделен.
3. Нажмите клавишу Delete. Текст поля URL будет удален.
4. Щелкните на кнопке
Ok. Ссылка будет удалена из текста Web
страницы. Обратите внимание на то, что часть текста, представлявшая
собой гиперссылку, теперь не подчеркнута.
5. На панели инструментов щелкните на кнопке Save (Сохранить).
Совет. Чтобы удалить гиперссылку, вы можете просто удалить ее текст на
Webстранице.
Карты
Если в электронной версии документа Word гиперссылкой мог быть только
целый рисунок, с помощью Front Page можно в одном рисунке сделать
несколько разных гиперссылок. Такой рисунок называют картой изображений.
1.
2. Щелкните по изображению мышью, чтобы выделить его. В результате
появится панель инструментов «Рисунки».
3. Щелкните по одной из следующих кнопок, чтобы в Рисунке выделить:
Вставьте рисунок или фотографию в вебстраницу.
1. прямоугольную область - «Гиперпрямоугольник»
2. окружность или эллипс - «Гиперкруг»
3. произвольную область - «Гипермногоугольник»
4. В открывшемся окне «Добавление гиперссылки» Найдите название сайта
или вебстраницы, которая должна открываться по щелчку мышью внутри
выделенной области.
5. Повторите эти действия с другими частями изображения.
В окне программы просмотра будет видна обычна фотография, но при
наведении указателя мыши на активную область, указатель примет форму
указующего перста, и под ним появится текст подсказки.
4. Практическая работа
Отработка навыков, полученных на уроке.
5. Итог урока
Как создать гиперссылку?
Как создать интерактивную карту?
Выставление оценок
Тема: «Создание интерактивных кнопок».
Цель: Продолжить работу по ознакомлению с основными возможностями
программы;
Продолжить работу над изучением информационных технологий;
Воспитывать интерес к предмету
Ход урока.
21

1. Организационный момент
Сообщение темы и цели урока
2. Проверка домашнего задания.
3. Объяснение новой темы
Программа FrontPage позволяет создавать интерактивные кнопки, т.е.
кнопки с гиперссылками.
Внимание: Меняющаяся кнопка будет создаваться только внутри необщих
границ!. Если вы ее хотите поставить на общие поля, то сначала ее создайте в
необщих полях, а только потом скопируйте в общие
Для этого возьмите команду Вставка, Меняющаяся кнопка
1. В окно Текст необходимо ввести название кнопки.
2. Щелкните по кнопке Обзор для связи вашей кнопки с гиперссылкой
В этом окне выберите нужную страницу и нажмите кнопку ОК.
3. Перейдите на вкладку Шрифт
В этом окне вы можете сменить шрифт, его
и начертание на вашей кнопке.
Кроме этого можно сменить цвета кнопки:
Исходного цвета
Цвет при наведении
Цвет при нажатии.
4. Перейдите
на
вкладку Рисунок
размер
Здесь вы можете установить ширину и высоту кнопки
(если текст не помещается на кнопку)
Если вы поставите точку около слов Использовать
для кнопки формат GIF и прозрачный фон, то ваша кнопка будет
выглядеть очень аккуратно на вашем сайте.
22

6. Практическая работа
Отработка навыков, полученных на уроке.
7. Итог урока
Тема: «Создание сайта возможностями редактора Front
Page»
Задание для итоговой работы
Цель: Закрепить навыки, полученные студентами на предыдущих уроках;
Продолжить работу над изучением информационных технологий;
Воспитывать интерес к предмету
Оборудование: Программа Front Page 2003,
Ход урока.
1. Организационный момент
Сообщение темы и цели урока
23
Практическая работа
- Создайте папку Мой сайт в своей папке.
- Запустить программу FrontPage (Пуск R Все программы R Microsoft Office - Microsoft Office FrontPage2003).
- Создайте новый сайт Файл - Создать . В Области задач (окно справа) щелкните на ссылке - Одностраничный Web-узел .
- В открывшемся окне Шаблоны веб-узлов щелкните на кнопке Обзор, откройте в этом окне в строке Папка - Мой компьютер - Общие документы, найдите свою папку и в ней выделите одним щелчком папку Мой сайт и нажмите кнопку Открыть.
- В этом же окне в списке шаблонов выберите Одностраничный Web -узел и щелкните ОК .
- Откройте первую страницу сайта, дважды щелкнув имя index.htm в списке папок.
- Щелкните правой кнопкой мыши в любом месте страницы и в контекстном меню выберите Свойства страницы - вкладку Общие и в строке Название введите имя страницы (например, Главная страница ) - ОК.
| 1). | ||
| 2). | 3). | 4). |
| 5). | 10) | |
| 6). | ||
| 7). | ||
| 8). | ||
| 9) | ||
- Вставьте таблицу из 3 столбцов и 7 строк. Для этого в меню Таблица выберите команду Вставить - Таблицу , задайте количество строк - 7, столбцов - 3. В разделе Границы введите размер 0 , щелкните ОК.
- Объедините ячейки, как показано на рисунке.
- Уменьшите размер левой колонки таблицы (потянуть за правую границу колонки влево).
- меню Файл - Сохранить )
- Вставка рисунка в качестве фонового изображения. В меню Формат щелкните Фон . В открывшемся окне перейдите на вкладку Форматирование и щелкните кнопку Обзор . Далее Мои документы - Мои рисунки - Рисунок 1 . Выделите нужный файл - Открыть - ОК . (Чтобы просмотреть имеющиеся рисунки, на панели инструментов окна Рисунок нужно щелкнуть на кнопке Представления и выбрать Эскизы )
- Введите в строку 1 таблицы заголовок страницы Мой город . Для заголовка можно использовать объект Word Art.
- Вставьте рисунок в ячейку 2 . Для этого щелкните левой кнопкой мыши внутри данной ячейки. В меню Вставка выберите Рисунок , а затем Из файла . В открывшемся окне Рисунок в строке Папка выберите Мои документы - Мои рисунки - Наш грод. Выделите файлgerb и щ елкните ОК . Аналогично вставьте рисунок в ячейку 4.
- В строке 9 создайте бегущую строку. Для этого щелкните левой кнопкой мыши внутри данной строки. В меню Вставка выберите Веб-компонент - эффект бегущая строка - Готово. В строке Текст введите Комсомольк-на-Амуре - город, в котором я живу и щ елкните ОК .
- Просмотрите получившуюся страницу, щелкнув в нижней части окна на кнопке Просмотр.
- Вернитесь в режим Конструктор , щелкнув на соответствующей кнопке.
- Внесите изменения в созданные элементы (размер, расположение на странице, цвет), если это необходимо.
- Введите в ячейку 3 текст стихотворения:
Я на небо взгляну - и утонет мой взор,
Я как будто лечу, рассекая простор.
Я на сопки взгляну - запоёт тут душа
До чего же тайга хороша, хороша!
Я увижу Амур - и на сердце теплей,
И спокойнее как-то, и веселей.
Среди этой природы, средь такой красоты/
Вырос город надежды и город мечты.
В Комсомольске живу я, и этим горжусь,
Сделать краше и лучше свой город стремлюсь.
Е. Смирнова
- Выполните форматирование текста.
- Сохраните созданную страницу (меню Файл - Сохранить )
- Разбейте ячейку 10 на 4 столбца (установите курсор внутри ячейки , щёлкните правой кнопкой мыши, выберите в контекстном меню команду Разбить ячейки, задайте нужное количество столбцов ).
- Вставьте рисунки в образовавшиеся ячейки. Смотрите образцы страниц в папке Temp на Server - Внешний вид страниц.
- Создание активной кнопки:
- Установите курсор внутри ячейки 5.
- Вставка выберите Веб-компонент - эффект интерактивная кнопка - Готово
- В открывшемся окне Меняющаяся кнопка выберите вид кнопки, в поле Текст введите текст На главную
- Установите стиль шрифта надписи кнопки, щелкнув вкладку Шрифт . Здесь же можно выбрать Цвет кнопки Исходный, Цвет при наведении, Цвет при нажатии. На вкладке Рисунок щелкните переключатель Использовать для кнопки формат GIF и прозрачный фон.
- Скопируйте эту кнопку в ячейки 6,7 и 8.
- Измените параметры на второй кнопке. Для этого щелкните на ней правой кнопкой мыши - команда Свойства кнопки . Текст На главную замените на История. Щелкните ОК.
- Аналогично измените параметры на третьей и четвёртой кнопке. Текст На главную замените на Памятники и Предприятия соответственно.
- Сохраните созданную страницу (меню Файл - Сохранить )
- Создайте вторую страницу сайта.
- Перейдите на вкладку Веб-узел .
- Выделите строку index.htm - index_копия(1).htm. Щелкните правой кнопкой мыши на имени , выберите команду Переименовать . Замените имя index_копия(1).htm на st2.htm Нажмите клавишу Tab.
- Замените текст названия Главная страница на История города .
- st2.htm
- Замените заголовок страницы Мой город на Это нашей истории строки .
- Удалите стихотворение, которое вводили на Главной странице . Вместо него введите текст:
10 мая 1932 г. С пароходами "Колумб" и "Коминтерн" высадилась первая партия комсомольцев - строителей завода и будущего города.
10 декабря 1932 г. Президиум ВЦИК постановил переименовать село Пермское Нижне-Тамбовского района в город Комсомольск-на-Амуре.
Октябрь 1949 г. Сдан в эксплуатацию первый жилой микрорайон - 15-й квартал.
10 июня 1967 г. Президиум Верховного Совета СССР наградил Комсомольск-на-Амуре орденом Ленина.
- Отформатируйте текст по вашему усмотрению.
- Удалите фотографии, которые использовались на Главной странице и вставьте новые, как показано на образце (читайте п.22) .
- Сохраните созданную страницу (меню Файл - Сохранить )
- Создайте третью страницу сайта.
- Перейдите на вкладку Веб-узел.
- Выделите строку st2.htm одним щелчком левой кнопки мыши и скопируйте ее. В этом же окне появилась еще одна строка - st2_копия(1).htm st2_копия(1).htm на st3.htm Нажмите клавишу Tab.
- Замените текст названия История города на Памятные места.
- Двойным щелчком мыши откройте скопированную страницу st3.htm
- Замените заголовок страницы Это нашей истории строки на Памятные места.
- п.22) .
- Сохраните созданную страницу (меню Файл - Сохранить )
- Создайте четвёртую страницу сайта.
- Перейдите на вкладку Веб-узел.
- Выделите строку st3.htm одним щелчком левой кнопки мыши и скопируйте ее. В этом же окне появилась еще одна строка - st3_копия(1).htm Выделите эту строку, затем еще раз щелкните на имени левой кнопкой мыши. Замените имя st3_копия(1).htm на st4.htm Нажмите клавишу Tab.
- Замените текст названия Памятные места на Предприятия города.
- Двойным щелчком мыши откройте скопированную страницу st4.htm
- Замените заголовок страницы Памятные места на Предприятия города.
- Удалите текст и фотографии, которые вы использовали на предыдущей странице, и замените их на новые как показано на образце (читайте п.22) .
- Сохраните созданную страницу (меню Файл - Сохранить )
- Настройте переходы активных кнопок на соответствующие страницы. Для этого щелкните правой кнопкой мыши на созданной кнопке На главную , в контекстном меню выберите пункт Свойства кнопки. В открывшемся окне Меняющиеся кнопки щелкните на кнопке Обзор и выделите файл index.htm. Щелкните ОК . Аналогично настройте действие остальных кнопок. Кнопка На главную должна переходить на файл index.htm , кнопка История - на страницу st2.htm , кнопка Памятники - на страницу st3.htm , кнопка Предприятия - на страницу st4.htm
- Сохраните созданную страницу (меню Файл - Сохранить )
- Повторите эти действия на страницах index.htm, st2.htm, st3.htm
- Сохраните изменения на каждой странице (меню Файл - Сохранить )
- Внесите изменения в созданные страницы по своему усмотрению (вставьте дополнительные рисунки, текст и т. д.)
- После каждого изменения не забывайте сохранять каждую страницу (меню Файл - Сохранить )
- Закройте все окна. Откройте файл index.htm из вашей папки Мой сайт и просмотрите созданный сайт.
- Проверьте переходы всех кнопок и гиперссылок на каждой странице. Если необходимо внести изменения, то запустить программу FrontPage, откройте нужную страницу, внесите изменения и обязательно сохраните их.
- Откройте созданные HTML файлы в блокноте и просмотрите программные коды.
С развитием Интернета появился протокол обмена информацией,протокол называется HTTP (HyperText Transfer Protocol – протокол передачи гипертекста).Вместе с этим протоколом появилась и служба World Wide Web (часто называемая WWW или просто Web ), которая подставляет собой обширную сеть серверов HTTP , передающих файлы через Интернет .
Основную часть этих файлов представляют собой Web-страницы
– специальные файлы, написанные на языке HTML (HyperText Markup Language
– язык разметки гипертекста). Web-страницы
публикуются в Интернете
путем размещения таких файлов на серверах HTTP (Web-узлах)
. Содержание Web-страниц
может быть разным и посвященным совершенно произвольным темам, но все они используют одну и тужу основу – язык HTML
.
Большинство людей желающих создать свой собственный сайт или страничку, знакомы с языком HTML
только понаслышке. Поэтому им на помощь может придти программа Microsoft FrontPage
,один из самых известных конструкторов сайтов.
FrontPage, входит в пакет приложений Microsoft Office , стал первым продуктом широкого использования для Internet , сочетающим в себе клиентскую и серверную части и обеспечивающим возможность разработки сайта в целом и установки его на большинство популярных серверов. FrontPage способен взять на себя всю необходимую работу по программированию. Однако FrontPage станет достаточно серьезным помощником и для профессиональных разработчиков, предпочитающих держать в руках полный контроль над творческим процессом.
Окно программы FrontPage 2003.
Программа FrontPage выпущена компанией Microsoft и выполнена в едином стиле продуктов, входящих в пакет Microsoft Office , поэтому внешний вид программы практически не отличается от текстового процессора Word .
В верхней части окна располагается строка меню и две панели инструментов: Стандартная и Форматирование
. Включать или отключать отображение панелей инструментов позволяет меню Вид
.
В левой части находится Панель представлений
, при помощи которой можно переключать режимы документа.
Основную часть окна занимает рабочая область, в которой могут быть открыты одно или несколько окон, содержащих отдельные документы.
В нижней части окна располагается строка состояния
, содержащая справочную информацию
. Так же в нижней части окна находятся три кнопки просмотра документа.
Отображение панелей инструментов.
Для управления панелями инструментов во FrontPage
можно воспользоваться теми же способами, как в Microsoft Word
. А именно:
в меню Вид
надо выбрать пункт Панели инструментов
, а в открывшемся новом подменю - установить флажки
напротив тех панелей инструментов, которые вам нужны; или щелкнуть правой кнопкой мыши
по какой-либо панели управления
(или по области рядом с ней) и точно так же воспользоваться контекстным меню.
FrontPage
, как и другие приложения Microsoft Office
, позволяет добавлять, удалять, менять местами пункты меню и кнопки на панелях инструментов. Также существует возможность создавать полностью свои панели.
Для этого надо:
В меню Сервис
выбрать пункт Настройка
…
или
в меню Вид
выбрать пункт Панели инструментов
, а в появившемся каскадном меню - пункт Настройка
…
В результате ваших действий откроется диалоговое окно Настройка
, где можно установить необходимые панели.
Создание новой Web-страницы .
Если вы запустили FrontPage
, значит, новая Web-страница
у вас уже создана (при запуске FrontPage
сразу открывается новая пустая Web-страница
, готовая для размещения текста и любых других элементов).
Создать новую Web-страницу
можно и другими способами:
С помощью кнопки Новая страница
на Стандартной панели
инструментов.
меню Файл
выбрать подменю Создать
, а затем – Страница
или Web-узел
;
с помощью комбинаций Ctrl+N
;
с помощью контекстного меню
(работает во всех режимах, кроме режимов Задачи и Отчеты
) - для этого внутри Списка папок
данного Web
) надо щелкнуть правой кнопкой мыши и в появившемся контекстном меню выбрать пункт Создать Страница
.
Создание станиц при помощи мастера и шаблонов.
Как уже говорилось выше, если для создания новой страницы вы воспользовались меню Файл Создать Страница или Web-узел
, то FrontPage
предложит вам воспользоваться шаблоном для создания новой страницы.
Для этого он откроет диалоговое окно, внешний вид которого приведен ниже:
На вкладке Общие
данного диалогового окна выводится перечень шаблонов FrontPage
, доступных в настоящий момент. Выбрав любой из шаблонов, можно посмотреть его описание в поле Образец
.
Создание FrontPage Web
.
Microsoft FrontPage Web
- это набор Web-страниц
, файлов с изображениями и других компонентов, которые можно рассматривать как единое целое.
Если делать сайт во FrontPage
, то для его хранения удобней всего использовать FrontPage Web
.
самый главный плюс - это возможность переименовывать файлы, входящие в состав FrontPage Web
.
Представьте себе, что перед публикацией вашего сайта в Интернет
вы вдруг заметили, что пара файлов у вас названа русскими именами. - «Теперь по всем файлам придется лазить и ссылки ручками менять!» дуамете Вы.Вот тут-то и поможет FrontPage Web
- вы можете покойно переименовать файлы, а FrontPage
самостоятельно пройдется по всем другим файлам, входящим в FrontPage Web
и переименует все ссылки на исправленный вами файл.
все остальные преимущества описывать не буду, но хочется сказать, что для использования всех возможностей FrontPage
, то лучше использовать FrontPage Web
.
Итак, чтобы создать новый FrontPage Web
нажмите на стрелочку, расположенную слева от кнопки Новая страница на панели инструментов и в появившемся выпадающем меню выберите пункт Веб-узел…
Открытие Web-страниц.
Очень часто при создании сайта приходится редактировать уже созданные Web-страницы . К одной и той же странице можно возвращаться сколько угодно раз, чтобы ее отредактировать или использовать ее части для создания новых Web-страниц .
Открыть уже существующую Web-страницу можно в любом из существующих режимов.
Из режима Page Views есть четыре способа открыть существующую страницу:
1 способ
Если вы работаете с FrontPage Web , то просто выберите нужный файл в Списке папок и дважды щелкните по нему мышью.
2 способ
В меню Файл выберите пункт Последние файлы . Из появившегося каскадного меню выберите нужный файл.
3 способ
С помощью диалогового окна Открытие файла: Файл Открыть .
Предварительный просмотр.
Для того чтобы посмотреть, как ваша страница выглядит непосредственно в браузере можно воспользоваться вкладкой Просмотр в режиме редактирования Web-страницы
. Но в данном случае может оказаться, что браузер FrontPage
не вполне корректно отобразит некоторые элементы вашей страницы
, поэтому лучше всего:
воспользоваться кнопочкой на панели инструментов
или в меню Файл
выбрать пункт Предварительный просмот
р в обозревателе.
Если вы воспользовались первым способом, то содержимое вашей страницы отобразиться во встроенном браузере FrontPage
.
Если же вы воспользовались вторым способами, то FrontPage
выведет диалоговое окно Просмотр в обозревателе…
Здесь можно:
Выбрать обозреватель, в котором вы хотите просмотреть свою Web-страницу
. Как правило, первоначально здесь отображается браузер
, который по умолчанию установлен на вашей машине.
Добавить любой другой обозреватель, для чего необходимо воспользоваться кнопкой Добавить
.
Редактировать или удалить установленные обозреватели.
Установить размер экрана, на котором будет просматриваться ваша Web-страничка
Сохранение Web-страниц .
По умолчанию FrontPage вместо названия страницы берет первую строку текста с вашей страницы . Это не всегда то, что надо. Изменить название страницы можно с помощью кнопки Изменить - нажатие на эту кнопку открывает диалоговое окно Название страницы , в котором вы можете изменить название страницы .
Удаление Web-страниц.
При работе с Web-сайтом рано или поздно случиться так, что какие-то страницы вам будут больше не нужны и вам захочется их удалить.
Существует три способа удаления Web-страницы .
1 способ
В панели Список папок выделите файл, который необходимо удалить и нажмите кнопку Delete на клавиатуре.
2 способ
В панели Список папок щелкните правой кнопкой мыши по файлу (или значку файла ), который необходимо удалить и в появившемся контекстном меню выберите пункт Удалить .
3 способ
В панели Список папок выделите файл , который необходимо удалить и затем выберите пункт Удалить в меню Правка .
Работа с текстом.
На первый взгляд, ввод текста во FrontPage
ничем не отличается от ввода текста в любом текстовом редакторе (например, в Microsoft Word
).
Для того чтобы набрать текст, достаточно щелкнуть мышью в любом месте страницы, и курсор будет помещен в ближайшую точку, в которую можно ввести текст.
Набор прописных букв, редактирование текста (удаление символов, вставка текста и т.д.) производится точно также, как в Microsoft Word.
Есть только одно небольшое НО: при нажатии клавиши Enter
во FrontPage
осуществляется принудительный переход курсора на новую строку, при этом до и после абзаца ставятся фиксированные абзацные отступы.
Если вам не надо создавать абзацы, то для перехода на новую строку лучше всего использовать комбинацию клавиш Shift +Enter.
Работа с изображениями.
Графически форматы в Web .
Все компьютерные изображения, все форматы для их хранения (а, следовательно, и все программы для их обработки) делятся на два больших класса - векторные и растровые
. Векторное изображение
состоит из объектов - геометрических форм, составленных из прямых, дуг, окружностей и кривых Безье. Достоинств у векторной графики
немало. С точки зрения дизайнера, самое главное ее достоинство состоит в том, что векторную графику можно «вертеть» как угодно, не боясь «протереть дырку» в изображении или потерять часть информации. Другое достоинство - небольшой объем файлов (в сравнении с растровыми изображениями) и независимость от разрешения устройств вывода (будь то принтер или экран монитора). Эти факторы сделали векторную графику
вероятным кандидатом для использования в Internet
. Правда стоит оговориться, что на сегодняшний момент векторная графика встречается не так уж часто, как хотелось бы.
Тем не менее, среди реально применяемых векторных форматов хотелось бы отметить формат Shockwave Flash фирмы Macromedia
. Для просмотра этого формата в браузере
нужен подключаемый модуль (plug-in
), бесплатно распространяемый фирмой Macromedia
. На сегодняшний день существуют как сайты целиком и полностью созданные по этой технологии, так и сайты, используемые Flash-формат
лишь частично.
Растровое представление графики базируется на понятии растра. Растр
– это совокупность объектов (в данном случае пикселей), размещенных в одинаковые строки и столбцы. Т.е. растровый компьютерный файл
можно рассматривать как набор маленьких цветных или серых квадратиков, образующих мозаику изображения. Т.к. размер этих квадратиков заведомо мал, то при просмотре растровой графики эти квадратики сливаются друг с другом, образуя непрерывную смену цветов.
Растровый формат хранения изображения имеет как свои преимущества, так и недостатки. Одним из больших плюсов растровой графики является возможность работы с полутонами, т.е. возможность передавать изображение точно также, как оно выглядит в жизни. А вот среди недостатков основной проблемой является размер файла. Естественно, чем больше пикселей отведено для формирования изображения
, тем выше качество передаваемого изображения
, но, тем самым больше будет и размер файла.
Если мы теперь вернемся к браузерам, то можно сказать следующее, что большинство браузеров без проблем могут отображать графические файлы четырех форматов (*.gif, *.jpg, *.png, *.bmp
), использовать из которых на сегодняшний момент лучше всего два - *.gif и *.jpg
. Да и то после предварительной оптимизации.
Вставка изображений на Web-страницу
.
Вставлять изображение на вашу Web-страницу
можно несколькими способами:
1. Перетащить изображение из Windows Explorer
(то есть прямо из проводника).
2. Перетащить изображение из Internet Explorer
.
3. Перетащить файл с изображением с панели Список папок
, прямо на страницу.
4. С помощью буфера обмена
- скопировать изображение в буфер обмена из любой другой программы, а затем на странице вставить его из буфера обмена.
5. С помощью кнопки Добавить
рисунок из файла на панели инструментов Стандартная
.
6. С помощью меню Вставка Рисунок.
Рассмотрим эти способы более подробно:
Способ 1
Windows Explorer
(то есть прямо из проводника) надо:
во FrontPage
открыть окно проводника;
в окне проводника выделить файл с картинкой, которую вы хотите вставить на свою страницу;
левой клавишей мыши перетащить файл-картинку на свою Web-страницу
картинка вставиться в то место, где на странице находился курсор вставки.
Способ 2
Для того чтобы перетащить изображение из Internet Explorer
надо:
во FrontPage
открыть страницу, на которую вы хотите добавить изображение;
в браузере
откройте то изображение, которое вы хотите поместить на своей Web-странице
браузера
название файла должно оканчиваться на jpg, jpeg, gif
);
левой клавишей мыши перетащите выделенную картинку на свою Web-страницу
;
Способ 3
Для того чтобы перетащить файл
с изображением с панели Список
папок, прямо на страницу надо:
во FrontPage
открыть страницу, на которую вы хотите добавить изображение
;
выбрать необходимый файл с картинкой на панели Список папок
;
левой клавишей мыши
перетащите выделенную картинку на свою Web-страничку
;
выбранная картинка вставиться в то место, где на странице находился курсор вставки.
Способ 4
Для того чтобы вставить изображение на свою Web-страницу
с помощью буфера обмена, надо:
в том приложении, из которого вы хотите скопировать картинку, выделить изображение и при помощи клавиш Ctrl + C
скопировать рисунок в буфер обмена;
на своей Web-странице
вставить это изображение из буфера обмена при помощи клавиш Ctrl + V
Способ 5
Web-страницу
вы решили воспользоваться кнопкой Добавить изображение
из файла на панели инструментов Стандартная
, то FrontPage
откроет диалоговое окно Рисунок
.
В данном диалоговом окне укажите тот файл с картинкой, который вы хотели бы добавить на свою Web-страницу
и нажмите кнопку Вставить.
Способ 6
Если для вставки изображения на свою Web-страницу
вы решили воспользоваться меню Вставка Рисунок
, то FrontPage
предложит сделать вам дальнейший выбор:
Картинки
… – выбор того пункта меню предоставляет вам возможность воспользоваться готовой библиотекой картинок.
Из файла
… – выбор данного пункта меню предоставляет вам возможность самостоятельно указать местонахождение файла с картинкой, который вы хотите добавить на свою Web-страницу
(использование этого пункта приведет к открытию диалогового окна Рисунок
, работа с которым была описана выше).
Создать фото коллекцию
… - при помощи этого пункта меню можно создать коллекцию изображений в определенном стиле. Для это в открывшемся окне Свойства
коллекции фотографий при помощи кнопки Добавить
на вкладке Рисунки
выбрать изображения, а на вкладке Макет
выбрать формат оформления.
Добавление файлов мультимедиа.
Помимо простой графики, как – изображения в форматах *.gif, *.jpg, *.png и т.д. FrontPage позволяет размещать на ваших Web-страницах файлы мультимедиа. К ним относятся: видеоклипы, звуки…
Для вставки видеоклипа надо в меню Вставка выбрать пункт Рисунок , а затем Видеозапись.. .
Откроется диалоговое окно Видео , в нем будут отображаться видеоклипы в формате *.avi, *.asf, *.ram, *.ra .
Добавить звук на Web-страницу можно на вкладке Общие диалогового окна Свойства страницы .
Работа с таблицами.
Таблица
- одно из наиболее мощных инструментов используемых при создании сайтов.
Изначально таблицы
применялись только для представления структурированных данных. Однако постепенно они превратились в мощное универсальное средство для компоновки Web-страниц.
Создание таблиц
Самый простой способ создания таблицы
– использовать кнопку Добавить таблицу
, расположенную на панели инструментов Стандартная.
Еще один способ – при помощи пункта меню Таблица Вставить Таблица
.
А так же таблицу
можно нарисовать и вставить при помощи буфера обмена.
Ввод данных и навигация по таблице.
Одной из замечательных особенностей таблиц является то, что введенный текст форматируется внутри ячейки точно так же, как мы привыкли форматировать его в пределах всего документа. Помещенный в ячейку текст автоматически переносится на новую строку, если его длина превышает ширину столбца. При нажатии клавиши Enter , как обычно, вставляется новый абзац. Текст или числа вводятся в таблицу с клавиатуры.
Перед тем, как заносить данные в таблицу , необходимо поместить текстовый курсор в нужную ячейку таблицы . Это можно сделать, щелкнув на ней мышью.
Однако более удобно для перемещения между ячейками использовать комбинации клавиш:
Сочетания клавиш: Действие:
Tab
в любом месте таблицы,кроме конца последней строки перейти в соседнюю ячейку и выделить ее содержимое
Tab
в конце последней строки добавить новую строку в низ таблицы
Shift +Tab
перейти в предыдущую ячейку и выделить ее содержимое
Enter
начать новый абзац
Enter
в начале первой ячейки добавить текст перед таблицей в начале документа
Создание и применение форм.
Формы представляют собой текстовые поля, переключатели, флажки, кнопки и многие другие элементы управления. Посетителю сайта достаточно ввести какую-нибудь информацию в то или иное текстовое поле, выбрать какие-нибудь данные из предложенного списка, нажать на кнопочку Отправить, чтобы данные отправились на Web-сервер для обработки (или обработались тут же на странице).
Давай познакомимся с тобой - пожалуйста, заполни следующие поля:
Твое имя:
Твоя фамилия:
Дата твоего рождения: год месяц число
Спасибо! А теперь - в путь!
1. Мала, а проворна.
Где бывает, там повелевает.
В шатер зайдет -
Богатыря перевернет.
Кто это?
Муха Блоха Капризный ребенок
2. Выпуча глаза сидит,
По-французски говорит,
По-блошьи прыгает,
По-человечьи плавает.
О ком идет речь?
Кот Лягушка Попугай
3. Чем дышит тюлень, нырнув под лед?
4. Почему плачут большие черепахи?
5. Какую одежду может и селедка носить?
Шубу Пальто Тельняшку
6. Кого называют «речной лошадью»?
Выдру Бегемота Крокодила
7. Какие птицы не высиживают птенцов?
8. Какие птицы не умеют летать?
Если вам необходимо выберать несколько ответов - нажмите и не отпускайте клавишу Ctrl и щелкайте левой клавишей мыши по нужному ответу
Но создание форм
на самой страничке
это только половина работы. Так как обязательно должна существовать программа, которая сможет обработать данные, введенные пользователем с помощью форм.
Такая программа может быть расположена на сервере; она может находиться в вашем Web-сайте
в виде отдельного файла, а может быть просто прописана в коде html
на вашей Web-страничке
.
Именно она определяет - что же произойдет с той информацией, которую ввел пользователь:
информация
может быть добавлена в базу данных и на ее основе могут быть построены различные графики, рейтинги…;
информация
может быть переправлена по электронной почте (это часто используют для получения информации о пользователе в анкетах различного рода);
информация
может быть обработана прямо на месте и посетитель вашего сайта тут же получит ответную информацию (например - получит баллы за тест, увидит введенную им информацию в гостевую книгу…).
В отношении форм существует несколько основных правил:
1. Каждая форма
занимает определенный участок Web-страницы
. На одной Web-страничке
может быть расположена одна или несколько форм.
2. Внутри каждой формы должен размещаться, по крайней мере, один из элементов форм (хотя, как правило, их несколько).
3.Каждый элемент формы
имеет имя и значение. Имя идентифицирует поле для ввода информации, а значение приравнивается к значению, выбранному пользователем.
4. Один из элементов формы (им может быть обычная кнопка или любой рисунок) должен выполнять функцию кнопки Отправить.
Создание форм во FrontPage
.
Чтобы добавить форму на Web-страницу
, надо:
Установить курсор в то место, где вы хотите вставить форму.
В меню Вставка
выбрать пункт Форма
, в открывшемся меню снова выбрать пункт Форма
. Форма
будет помещена на вашу Web-страницу
- появиться область, помеченная пунктирной рамочкой, с двумя кнопками: Отправить и Сброс
.
Пользуясь все тем же пунктом меню Вставка Форма
последовательно вставить необходимые вам элементы форм
, выбирая их из раскрывающегося каскадного меню (при этом необходимо помнить, что все элементы формы вставляются внутри области формы, помеченной пунктирной рамочкой).
После того, как форма
создана, остается только наполнить ее содержанием - элементами форм
, текстом, изображениями, таблицами… (при этом размеры формы
будут меняться автоматически).
Добавлять содержание форм
можно обычным образом. Например, текст можно набирать, а можно вставлять из буфера обмена… Все действия с добавленными объектами аналогичны.
Однако создание формы
- это только начало работы. После ее создания необходимо настроить свойства, как самой формы
, так и ее элементов.
Настройка свойств формы.
Для обработки или сохранения данных, вводимых посетителями Web-странички
, необходимо либо воспользоваться возможностями, предоставляемыми FrontPage Server Extensions
, либо какой-нибудь другой программой, работающей на Web-сервере
.
Но какую бы программу вы не выбрали, вам все равно придется настроить свойства формы и элементов в ней.
Чтобы открыть окно свойств формы, надо:
в меню Вставка
выбрать пункт Форма
, а затем -
или
вызвать контекстное меню к форме и в открывшемся контекстном меню выбрать пункт Свойства формы
.
В результате откроется диалоговое окно Свойства формы
.
1. В поле Сохранение
результатов необходимо указать, что надо будет сделать с данными, введенными в форму
. Вы можете выбрать следующие варианты:
o Отправка Имя файла
- данные будут помещены в указанный файл на Web-сервере
. Этот файл может быть Web-страницей
, которая со временем будет становиться все длиннее и длиннее, или файлом данных, который потом можно будет обработать в Excel, Access
или любой другой программой;
o Отправка Адрес почты
- в этом случае каждый раз при нажатии посетителем Web-странички
кнопки Отправить на форме
будет генерироваться электронное сообщение, которое будет отправляться по указанному вами адресу. В этом сообщении будут содержаться все данные, которые были введены пользователем на Web-страничке.
o В базе данных
- в этом случае данные формы
будут отправлены в базу данных. База должна находиться на Web-сервере
(или быть доступной для него).
2. В поле Свойства
формы необходимо указать имя формы
Режимы просмотра во FrontPage
.
FrontPage
предлагает шесть различных режимов для просмотра содержимого Web-сайта:
Страница,
Папки,
Отчеты,
Переходы,
Гиперссылки,
Задачи.
Для выбора нужного режима можно воспользоваться панелью Представления
, расположенной в левой части экрана, или в меню Вид
на панели инструментов Стандартная
выбрать соответствующий пункт меню.
Страница
В этом режиме осуществляется создание и редактирование Web-страниц.
Здесь можно создавать пустые Web-страницы
и страницы, базирующиеся на шаблонах, назначать страницам темы (набор стилей представления страницы на экране). В этом режимы можно добавлять и форматировать текст, оформлять страницы
с использованием графических и видеоизображений (поддерживается преобразование ряда графических форматов в форматы *.gif, *.jpg и *.png
), добавлять к странице звуковое сопровождение, представлять информацию в таблицах, кадрах и формах и, наконец, создавать гиперссылки. Таков далеко не полный перечень возможностей FrontPage
по редактированию содержимого Web-страниц
.
Папки
В этом режиме можно просматривать структуру Web-узла
(файлы и папки) и управлять ею аналогично тому, как вы это делаете в Windows
, данный режим дает возможность получить более подробные сведения о файлах и папках, чем это предусмотрено в режиме просмотра Страница.
Отчеты
Предоставляет вашему вниманию более десятка отчетов, содержащих разнообразную информацию о Web-узле
, открытом во FrontPage.
Переходы
Предназначен для просмотра иерархии сайта. В этом режиме можно управлять иерархией, перетаскивая прямоугольники (каждый из которых представляет определенную Web-страницу
).
Гиперссылки
Демонстрирует систему гиперссылок, которыми связаны между собой страницы Web-узла
(а также систему гиперссылок на другие узлы), обеспечивает проверку их целостности и возможность изменения.
Задачи
Этот режим предназначен для управления задачами Web-узла
(добавления, удаления, выполнения, установления приоритета выполнения, а также отслеживания состояния задач).
Скачать БЕСПЛАТНО FrontPage можно по следующей ссылке:
http://letitbit.net/download/28576.28615a37d4f2a575882748541adf3bf00/Microsoft_Office_FrontPage_2003.rar.html